|

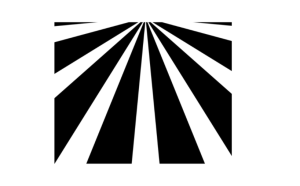
Questo, più che tutorial, sarebbe giusto chiamarlo mini-tutorial! Infatti è molto breve. Impareremo a creare un’immagine come quella che vedete quì sopra. Come potete vedere il design è molto semplice ma, a mio avviso, di grande impatto. Ho scelto di scrivere la parola “Tutorial” siccome questa immagine la userò come testata della pagina dedicata ai Tutorial
Partiamo aprendo Photoshop e creando un nuovo documento di dimensioni 800×600. Come sempre potete utilizzare le dimensioni che vi servono! Il livello di sfondo lo lasciamo di colore bianco e ne creiamo uno nuovo subito sopra, nel quale adremo a creare le righe di sfondo e l’effetto rovinato. Come potete vedere sono delle righe che si diramano a raggiera… per farle ho usato un pennello scaricato da internet con la forma che vedete nella immagine sottostante. Per vostra sfortuna non ricordo il sito dal quale l’ho scaricato, ma faceva parte di un set di pennelli freeware. Non dovreste far fatica a trovarlo seguendo alcuni dei miei In particolare su Brusheezy dovreste trovare i pennelli che ho utilizzato.
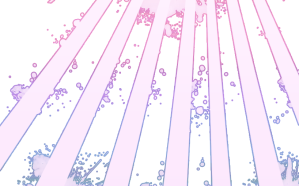
Ho usato anche un’altro set di pennelli freeware per sporcare queste linee… l’esempio lo trovate sempre quì sotto.


Naturalmente potete usare i pennelli o le forme che più vi piacciono. Il fulcro di questo tutorial è l’utilizzo creativo degli stili di livello, tutti i nostri colori dipenderanno solo da quello. Una volta che avete i pennelli giusti create le righe e sporcatele un pò… giusto per creare un pò di dinamismo e confusione! Il mio risultato è quello che vedete nello screenshot quì sotto.

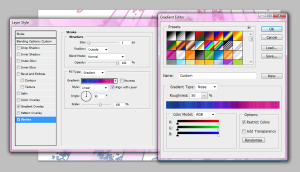
Giunti a questo punto non resta che andare a lavorare sugli stili del livello. Quindi andiamo su “Layer > Layer Style > Blendig Options” e copiamo i valori che troviamo negli screenshot quì sotto. Il gradiente va da “#eb3dee” (colore di sinistra) a “#fc85fb”.

L’altro effetto che andremo ad applicare è lo “Stroke”. La particolarità è rappresentata dal gradiente utilizzato per lo stoke, infatti come tipo sceglieremo “Noise” ed andremo a cliccare su “Randomize” fino ad ottenere un colore come quello che vedete nello screenshot (od un colore che vi aggrada).

Una volta applicati quasti due effetti, passiamo alla voce “Blending Option: Custom” ed impostiamo “Opacity” a 50% e “Fill opacity” a 0%. In questo modo resteranno visibili solo gli stili applicati al livello, mentre scompariranno i colori originali della forma che avevmao disegnato! Otteremo così il risultato che si vede sotto.

Adesso dobbiamo inserire la scritta che vogliamo. Come ho detto all’inizio io ho optato per “Tutorial”, quindi prendiamo lo strumento testo e scriviamo. Il font utilizzato è “Bickham Script Pro – Regular”, la dimensione dipenderà dalla vostra immagine di partenza, nel mio caso è di 187px. Anche quì andremo a definire gli stili di livello per ottenere il risultato voluto. Per prima cosa dobbiamo copiare lo stile di livello applicato prima ed incollarlo sul livello di testo appena creato. Per fare questo clicchiamo con il tasto destro sulla “FX” che appare accanto al livello (finestra dei livelli in basso a dx di solito) e scegliamo “Copy Layer Style”, spostiamoci sul livello di testo e, sempre cliccando con il tasto destro, scegliamo “Paste Layer Style”. Ora facciamo doppio click su “FX” del livello di testo e andiamo ad editare alcuno campi.

A differenza di prima in “Blending Option: Custom” portiamo “Opacity” a 100% e “Fill opacity” a 0%. Poi aggiungiamo “Drop Shadow” aumentandone la distanza fino a 60px. Per quanto riguarda l’effetto “Bevel and Emboss l’ho aggiunto senza modificarne i parametri. A differenza di prima leviamo “Gradient overlay” ed abilitiamo “Color overlay”, impostando come colore il bianco. L’effetto stroke non lo modifichiamo.
Una volta ultimati questi ultimi passaggi abbiamo terminato il nostro tutorial! Possiamo aggiungere un gradiente che va dal bianco al trasparente ai bordi dell’immagine per ottenere una copia esatta dell’imagine che trovate in cima al tutorial!
|